Core Web Vitals : سرعت صفحه حالا برای سئو مهمتر است
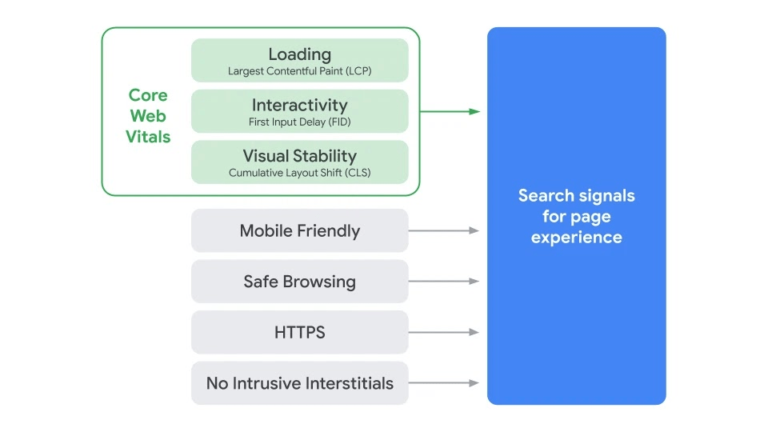
Core Web Vitals (به فارسی هستههای حیاتی وب)، متریک هایی مرتبط با سرعت صفحات وب سایت هستند که سیگنالهای مربوط به تجربه کاربری را بر اساس استاندارد های گوگل و داده هایی از تجربه کاربران حقیقی دریافت و تحلیل می کند. این معیارها، لود یا همان بارگذاری بصری یک صفحه را با استفاده از شاخص لود بزرگترین محتوای بصری large contentful paint (LCP)، پایداری ساختار صفحه را با استفاده از شاخص تغییر چیدمان تجمعی Cumulative Layout Shift (CLS) و تعاملپذیری آن را با شاخص تأخیر، تا اولین ورودی First Input Delay (FID) میسنجند.

منبع عکس : گوگل
بحث تجربه کاربری و شاخصهای موجود در Core Web Vitals، بهطور رسمی از ژوئن 2021 برای رتبهبندی صفحات، مورد استفاده قرار میگیرند.
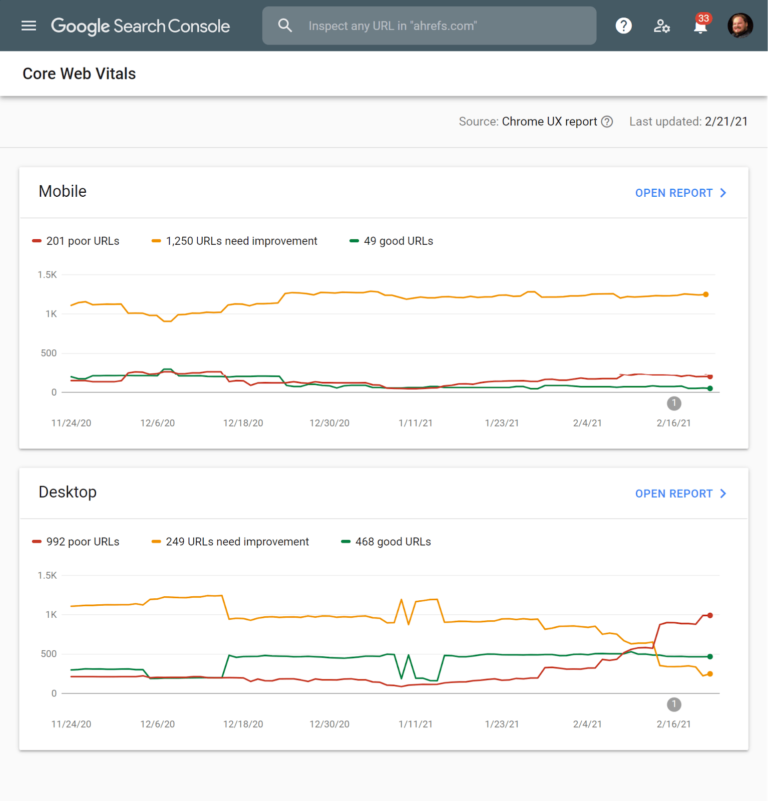
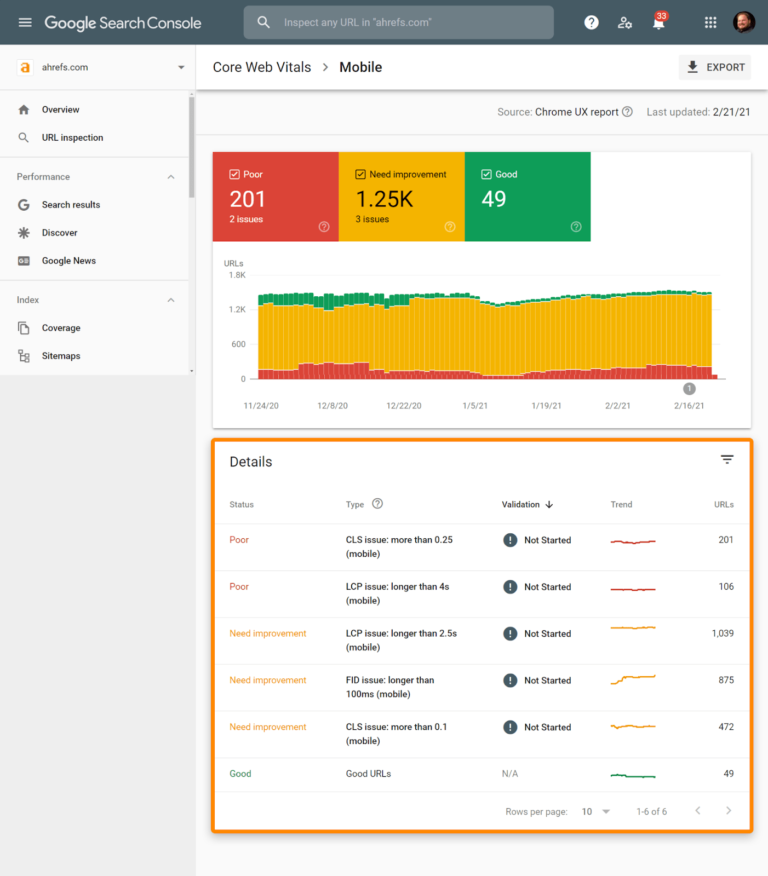
آسانترین راه برای مشاهده این معیارها در سایتتان، تهیه گزارش (Core Web Vitals (CWV در گوگل سرچ کنسول است. با استفاده از این گزارش بهراحتی میتوانید ببینید که صفحات سایت از بین سه دستهی URLهای خوب، ضعیف و نیازمند بهبود، در کدام دسته قرار گرفتهاند؟
در این گزارش میتوانید درباره خطا های احتمالی و فهرستی از صفحات با امتیاز پایینتر به اطلاعات دقیقتری دست پیدا کنید.
حقایقی کوتاه درباره Core Web Vitals (کور وب ویتال)
فکت 1: علیرغم اینکه این معیارها به دو بخش دسکتاپ و موبایل تقسیم شدهاند اما برای رتبهبندی صفحات فقط از سیگنالهای موبایل استفاده میشود. از آنجایی که گوگل در ماه مارس برای رتبهبندی صفحات بهطور کامل به الگوریتم Mobile-first indexing شیفت میکند، استفاده از سیگنالهای سرعتِ مرتبط با موبایل، منطقی به نظر میرسد. زیرا صفحات نیز بر مبنای ورژنهای موبایل ایندکس و رتبه بندی میشوند.
فکت 2: این معیارها از گزارش Chrome User Experience که دادههای کاربران فعال گوگل کروم را ثبت میکند، تهیه شده و بر مبنای صدک 75 ارزیابی میشوند. یعنی از هر 100 کاربر، 75 کاربر باید تجربه خوبی از ورود به آن صفحه داشته باشند. این بدان معناست که اگر 70% از کاربران ورودی به صفحه شما در دسته «خوب» و 5% از آنها در دستهی «نیازمند بهبود» قرار بگیرند، صفحه شما باز هم بهعنوان صفحهای که به بهبود احتیاج دارد، تلقی میشود.
فکت 3: این معیارها برای هر صفحه از سایت، مورد ارزیابی قرار میگیرند اما بنا به گفته John Mueller اگر دادههای کافی وجود نداشته باشد ممکن است از سیگنالهای بخشهای دیگر یا کل سایت استفاده شود.
فکت 4: با اضافه شدن این معیارهای جدید، استاندارد AMP بهعنوان یک ضرورتِ اساسی از ویژگی های Top Stories در موبایل، حذف میشود. از آنجایی که new Stories فاقد دادههای کاربردی درباره معیارهای سرعت هستند، احتمالاً از معیارهای مربوط به دسته بزرگتری از صفحات یا حتی کل دامنه سایت برای این منظور استفاده میشود.
فکت 5: برنامههای تکصفحهای (Single Page Applications) دو معیار FID و LCP را از طریق انتقال یا جابهجاییهای صفحه اندازهگیری نمیکنند. بهزودی درباره این معیارها صحبت خواهیم کرد.
فکت 6: این معیارها میتوانند با گذشت زمان تغییر کنند و بر همین اساس، احتمال تغییر حدنصابها نیز وجود دارد. گوگل طی این سالها، معیارهای اندازهگیری سرعت در ابزارها و همینطور حدنصابهایش را درباره «سریع» یا «کند» بودن تغییر داده است. بنابراین اینکه همه اینها در آینده نیز تغییر کنند، اصلاً عجیب نیست. درواقع ما سال گذشته در راستای بهبود این معیارهای قدیمی کارهایی انجام دادیم و امروز هم مجدداً باید برای بهبود معیارهای جدید، کارهایی انجام دهیم.
آیا متریک های (Core Web Vitals (CWV از جنبه سئو مهم هستند؟
برای اینکه دید بهتری به این موضوع داشته باشید، خوب است بدانید که برای رتبهبندی صفحات، بیش از 200 فاکتور وجود دارد. من انتظار نداشتم که از طریق بهبود Core Web Vitals، پیشرفت زیادی از نظر سئو داشته باشم. معلوم نیست که تأثیر CWV بر رتبهبندی چقدر است اما مخصوصاً با در نظر گرفتن تعدد مؤلفههای مربوط به تجربه کاربری که گوگل تا امروز برای رتبهبندی صفحات از آنها استفاده میکند، به نظر نمیرسد که این سیگنالها تأثیر فوق العاده زیادی بر رتبه وب سایت شما داشته باشد.
حالا بیایید هر یک از متریک های CWV را با جزئیات بیشتری مورد بررسی قرار دهیم.
اجزای کلیدی Core Web Vitals
همانطور که گفتیم هستههای حیاتی وب (CWV) از سه مؤلفه اصلی تشکیل شدهاند:
- مدت زمانی را که صرف لود بزرگ ترین عنصر صفحه می شود (LCP) largest contentful paint
- جابجایی غیرمنتظره المان ها (CLS) Cumulative Layout Shift
- زمانی است که، تا اولین تعامل کاربر به آن نیاز است (FID) First Input Delay
LCP یا لود شدن بزرگ ترین عنصر صفحه
LCP بزرگترین عنصر قابل رؤیتِ است و طبق این معیار محاسبه می شود چند ثانیه لازم است تا بارگذاری بزرگ ترین عنصر صفحه، در منطقه نمایش کاربر یا View Port انجام بپذیرد.

با وجود اینکه largest contentful paint معمولاً یک تصویر شاخص یا تگ <h1> است اما هر کدام از موارد زیر نیز میتوانند یک LCP باشند:
- تگ <img>
- تگ<image> یا تگ <svg>
- تصویر درون یک تگ <video> که به عنوان Placeholder استفاده می شود
- تصویر پسزمینهی بارگذاریشده که با کد های CSS با فانکشن url() لود شده
- بلوکهای متنی مثل انواع هدینگ ها و …
در آینده ممکن است المنتهای <svg> و <video> نیز به فهرست بالا اضافه شوند.
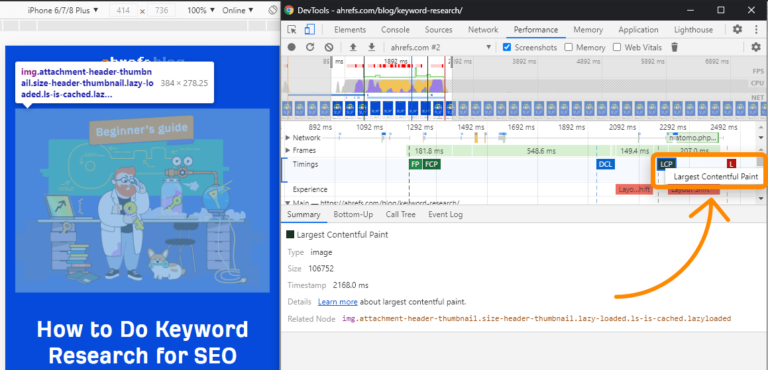
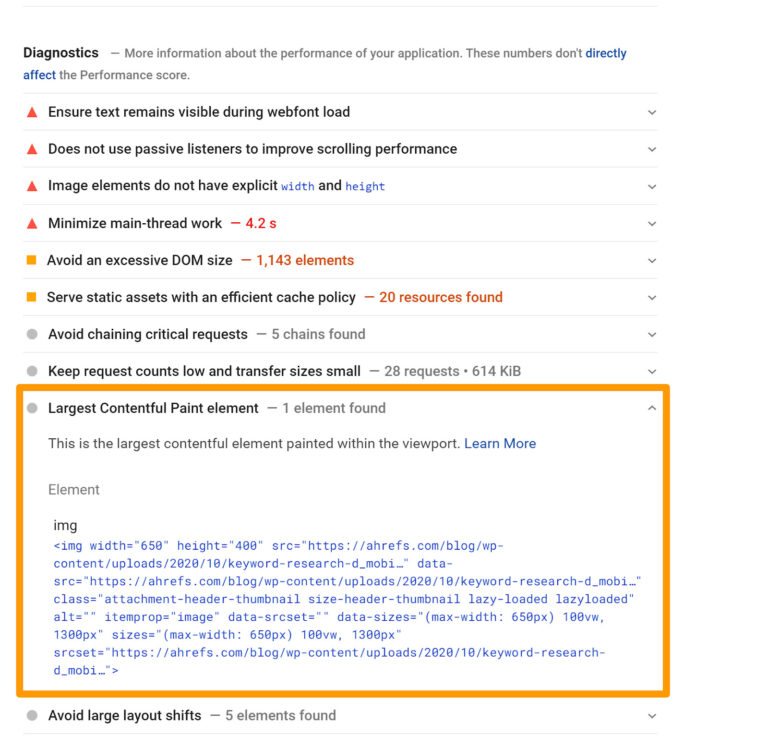
نحوه مشاهده LCP
در ابزار PageSpeed Insights، معیار LCP در قسمت Diagnostics نشان داده میشود. برای صفحهی آزمایشی ما، LCP همان تصویر شاخصِ پست وبلاگ است.

برای مشاهده LCP در ابزار Chrome DevTools مراحل زیر را دنبال کنید:
- از قسمت Performance، می توانید قسمت Screenshtos را بررسی کنید.
- روی Start profiling and reload page کلیک کنید.
- LCP روی نمودار زمانبندی قرار دارد.
- روی گره کلیک کنید. این همان معیار LCP است.
بهینهسازی LCP
با توجه به اینکه عنصر LCP در صفحه وب سایت آزمایشی ما و همینطور بسیاری از صفحات دیگر، تصویر شاخص است میتوانیم از طریق پیش بارگذاری این تصویر یا احتمالاً اینلاین کردن کل تصویر در کد HTML برای بارگذاری همزمان، وضعیت را بهتر کنیم. بههرحال هدف این است که تصویر را با سرعت بیشتری در مقایسه با قبل بارگذاری کنیم.
تغییر چیدمان (CLS)- جابجایی غیرمنتظره المان ها
Cumulative Layout Shift، یا CLS جابجایی غیرمنتظره المان ها را در زمان لود اندازهگیری میکند. این شاخص، اندازه محتوا و مسافت حرکت یا جابهجایی آن را مد نظر قرار میدهد. گوگل اکنون در حال گرفتن بازخورد های بیشتر درباره این متریک خاص است؛ بنابراین در آینده، احتمالاً شاهد تغییراتی در آن خواهیم بود.

کلیک کردن روی چیزی که تغییر مکان میدهد و باعث میشود روی چیزی کلیک کنید که قصدی برای انتخاب آن نداشتهاید، بسیار آزاردهنده است. اتفاقی که برای خودِ من هم همیشه رخ میدهد. من به خیال خودم روی یک لینک خاص کلیک میکنم اما ناگهان میبینم که روی یک تبلیغ یا لینک دیگر کلیک کردهام. چنین حالتی برای یک کاربر آزار دهنده است.
دلایل رایج CLS عبارتاند از:
- استفاده از تصاویر بدون ابعاد
- استفاده از تبلیغات، کد های embeds یا Iframes بدون ابعاد
- نمایش محتوا با جاوا اسکریپت
- استفاده از فونتها یا استایلها در انتهای بارگیری صفحه
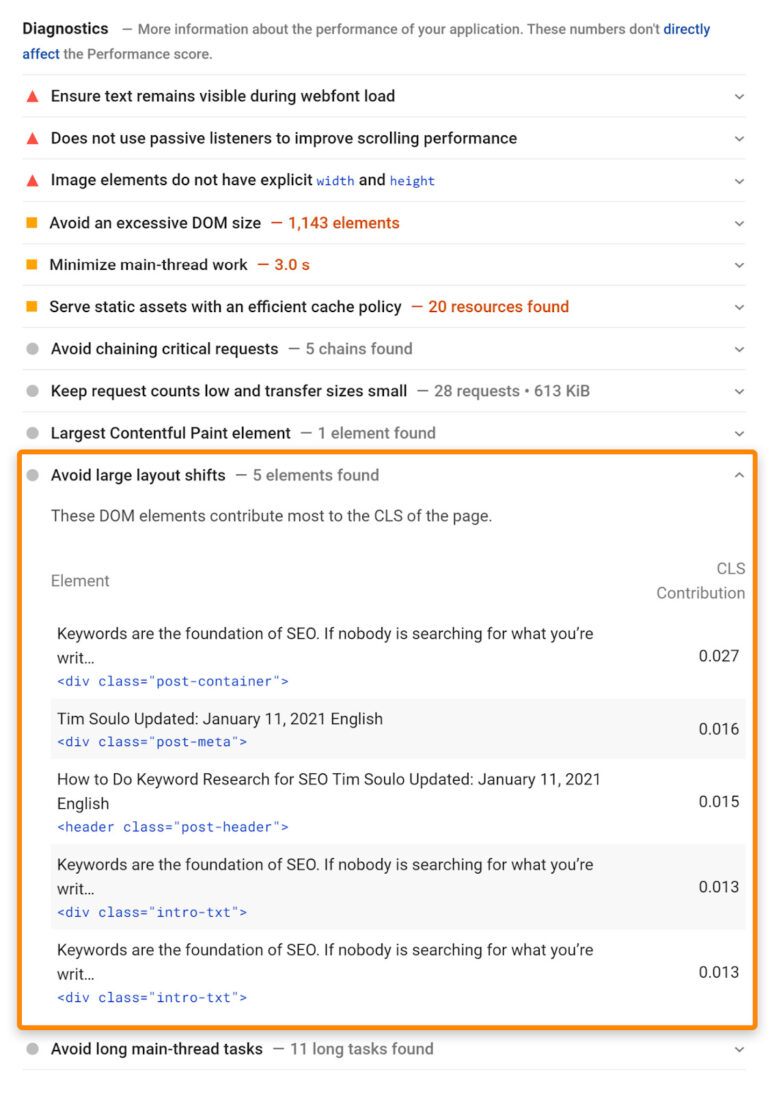
نحوه مشاهده CLS
در ابزار PageSpeed Insights در زیر قسمت Diagnostics می توانید می توانید تگ ها یا المان های را مشاهده کنید که باعث بالا رفتن تایم CLS شما می شوند.

همچنین در ابزار WebPageTest به بخش Flimstrip View بروید و مطابق دستورالعمل زیر پیش بروید:
- تغییرات چیدمان را هایلایت کنید.
- در قسمت Thumbnail Size، Huge را انتخاب کنید.
- قسمت Thumbnail Interval را روی 0.1 ثانیه بگذارید.
به تغییر استایل فونت ما در بازه زمانی 5.1 تا 5.2 ثانیه دقت کنید که چیدمان صفحه را به واسطه اِعمال فونتِ انتخابی تغییر میدهد.
بهینهسازی CLS
آنچه میتوانیم برای بهبود CLS در صفحه آزمایشی انجام دهیم این است که فونت سفارشی و دلخواهمان را پیش بارگذاری کرده یا اصلاً از آن استفاده نکنیم که درباره مورد دوم، مطمئن نیستیم. راه دیگر هم این است که برای بارگذاری صفحه اول از فونت پیشفرض استفاده کنیم و ترتیبی دهیم که فونت دلخواه در صفحات بعدی بارگذاری شود.
هر کدام از این راهکارها میتواند یکی از جنبههای کار مثل برندینگ، سبک، سازگاری و … را تحت تأثیر قرار دهد و ما باید با در نظر گرفتن این موارد، بهترین راهکار را انتخاب کنیم.
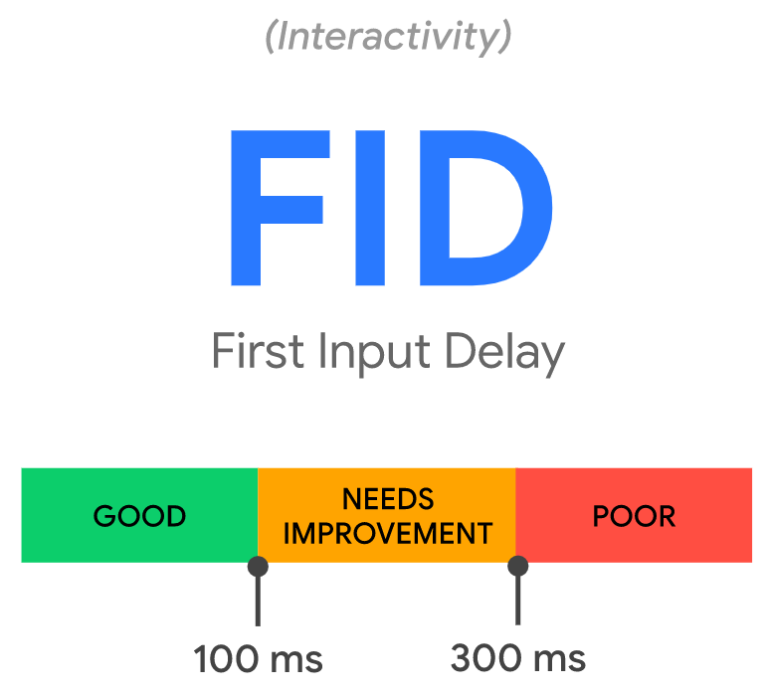
First Input Delay یا FID – تأخیر تا اولین ورودی یا تعاملپذیری
به فاصله زمانی بین تعامل کاربر با یک صفحه تا دریافت پاسخ از جانب همان صفحه، تأخیر تا اولین ورودی یا FID میگویند که میتوانید آن را تحت عنوان پاسخگویی صفحه نیز تلقی کنید. البته این معیار، اقداماتی مثل اسکرول کردن در صفحه یا بزرگنمایی را شامل نمیشود.

برخی از مثالهای تعامل با صفحه عبارتاند از:
- کلیک کردن روی یک لینک یا گزینه
- وارد کردن متن در یک فیلد خالی
- انتخاب یک منوی کشویی
- کلیک کردن روی یک چکباکس
اینکه با کلیک روی یک گزینه یا لینک در صفحه، هیچ اتفاقی در آن نیفتد میتواند ناامیدکننده باشد.
البته همه کاربران با یک صفحه تعامل برقرار نمیکنند و از اینرو ممکن است مقدار FID وجود نداشته باشد. به همین دلیل است که ابزارهای آزمایشی، فاقد FID هستند چون اساساً تعاملی با صفحه برقرار نمیکنند. در این حالت میتوانید به جای این شاخص، از شاخص کل زمان بلاک بودن Total Blocking Time (BTB) استفاده کنید.
دلایل بالا بودن FID
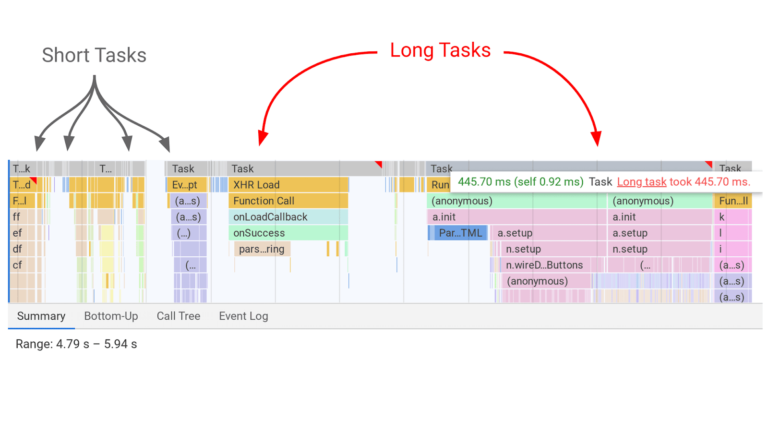
جاوا اسکریپت برای اجرا Main Thread مرورگر را درگیر میکند. فقط یک ترد اصلی وجود دارد و جاوا اسکریپت تلاش میکند روی آن اجرا شود و همین زمان اجرا، باعث ایجاد تأخیر میشود.

وقتی یک وظیفه در حال اجرا شدن است، صفحه نمیتواند به ورودی کاربر پاسخ دهد و همین امر، باعث ایجاد تأخیر محسوس میشود. هر چه اجرای وظیفه طولانیتر باشد، کاربر تأخیر بیشتری را تجربه میکند. وقفهی بین اجرای وظایف، فرصتی است که صفحه به انجام وظیفهی مربوط به ورودی کاربر سوئیچ کرده و به درخواست او پاسخ میدهد.
بهینهسازی FID
من هیچ نگرانی خاصی برای سایتمان از بابت شاخص FID نمیبینم اما بهطور کلی برای کاهش زمان تعاملپذیری باید به وظایف طولانی پایان داده و اجرای همه فایلهای غیرضروریِ جاوا اسکریپت را به تأخیر بیندازید.
ابزارهای اندازهگیری Core Web Vitals
تفاوت بین دادههای آزمایشی و دادههای میدانی این است که دادههای میدانی عوامل مختلفی مانند کاربران واقعی، شرایط شبکه، دستگاهها، ذخیرهسازی در حافظه پنهان و… را مورد توجه قرار میدهند. در حالی که دادههای آزمایشی بهطور مداوم بر مبنای شرایط و با این امید که نتایج آزمون، تکرارپذیر هستند تست میشوند.
دادههای میدانی
| LCP | FID | CLS | |
|---|---|---|---|
| Chrome User Experience Report | ✔ | ✔ | ✔ |
| PageSpeed Insights | ✔ | ✔ | ✔ |
| Google Search Console (Core Web Vitals report) | ✔ | ✔ | ✔ |
| Web-vitals JavaScript library | ✔ | ✔ | ✔ |
| web.dev | ✔ | ✔ | ✔ |
| Web Vitals Extension | ✔ | ✔ | ✔ |
دادههای آزمایشی
| LCP | FID | CLS | |
|---|---|---|---|
| Chrome DevTools | ✔ | ✘ (use TBT) | ✔ |
| Lighthouse | ✔ | ✘ (use TBT) | ✔ |
| WebPageTest | ✔ | ✘ (use TBT) | ✔ |
| PageSpeed Insights | ✔ | ✘ (use TBT) | ✔ |
| web.dev | ✔ | ✘ (use TBT) | ✔ |
من دادههای GSC یا همان گوگل سرچ کنسول را به این دلیل که میتوان دادههای مربوط به صفحات زیادی را بهطور همزمان دید، ترجیح میدهم اما این دادهها کمی تأخیر دارند و با میانگین متحرک 28 روزه، گردآوری میشوند و به همین دلیل، نمایش تغییرات ممکن است مدتی طول بکشد. در کروم 88، گوگل Core Web vitals را به ابزار DevTools اضافه میکند.
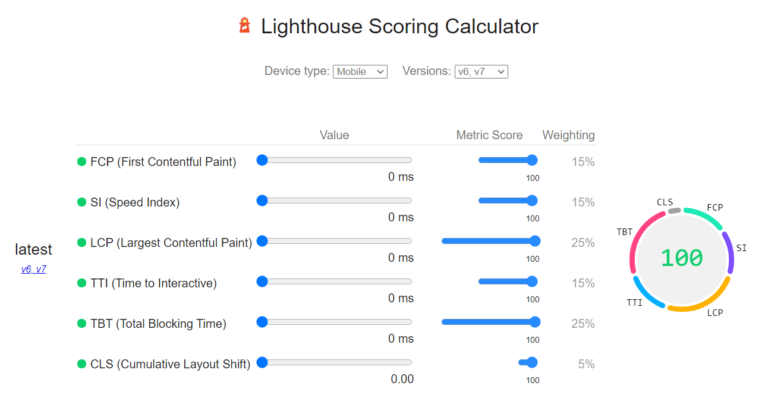
شما همچنین میتوانید از طریق دسترسی به نمرهدهی گوگل لایت هاوس (Lighthouse) تغییرات ایجادشده در طول زمان را مشاهده کنید.
 سخن آخر
سخن آخر
شما باید از طریق بهبود Core Web vitals یا CWV، تجربه بهتری برای کاربرانی که وارد سایتتان میشوند، رقم بزنید. هنوز مشخص نیست که این معیارها چه تأثیری بر سئو خواهند گذاشت اما طبق مقاله سرعت صفحه در سایت ahrefs، به شما در جمعآوری دادههای بیشتر در آنالیتیکس کمک میکند که این در کمترین حالت میتواند مانند نوعی بهبود، احساس شود.
با توسعهدهندگان وب بیشتر تعلمل داشته باشید. آنها متخصصان این زمینه هستند. سرعت صفحه میتواند مقولهای بسیار پیچیده باشد. اگر خودتان روی سایت کار میکنید ممکن است برای مدیریت این موضوع به پلاگینها یا سرویسهایی مانند WP Rocket یا NotroPack نیاز داشته باشید.